ท่านสมาชิกที่ใช้งานเว็บไซต์สำเร็จรูป ReadyPlanet หลายท่านคงอยากทราบว่า จะสามารถนำไฟล์วีดีโอของท่านให้แสดงผล และคลิกดูวีดีโอภายในหน้าเว็บไซต์ได้เลยนั้น มีขั้นตอนอย่างใรบ้าง วันนี้เรามีวิธีใส่วีดีโอในหน้าเว็บไซต์มาแนะนำค่ะ
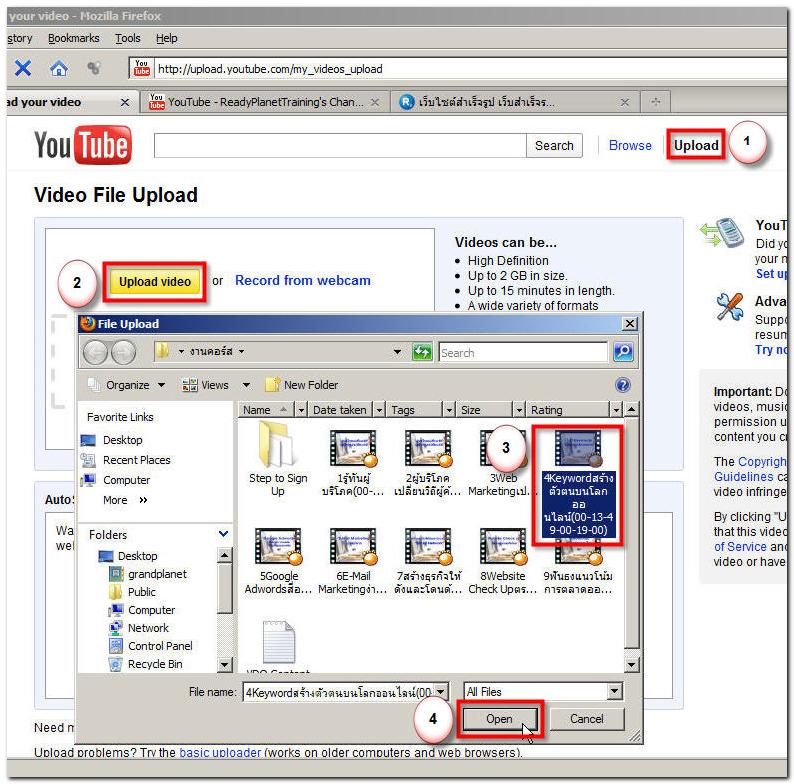
1. ให้ท่านคลิกเข้าเว็บไซต์สำหรับรับฝากไฟล์แล้วแปลงเป็นโค้ด HTML เช่น http://www.imeem.com/ หรือ http://www.youtube.com/ เป็นต้น (ในที่นี้ยกตัวอย่างวิธีการอัพโหลดไฟล์วีดีโอในเว็บไซต์ Youtube ค่ะ) ทำการสมัครสมาชิกโดยใช้ E-mail จากนั้นทำการล็อกอินเข้าสู่ระบบ และดำเนินการอัพโหลดวิดีโอ โดย
(ในกรณีวีดีโอที่ท่านต้องการแสดงผลบนหน้าเว็บไซต์มีการอัพโหลดไว้แล้ว สามารถข้ามขั้นตอนนี้ไปยังขั้นตอนในข้อที่ 3 ได้เลยค่ะ)

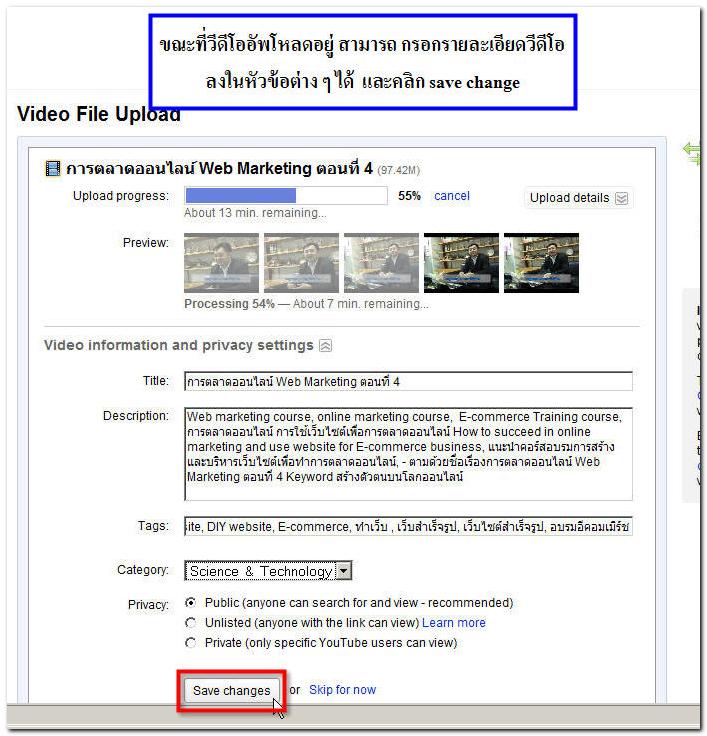
2. ระบบจะเริ่มอัพโหลดไฟล์วีดีโอ ซึ่งในระหว่างที่รอ Upload progress ครบ 100% นั้น ท่านสามารถกรอกรายละเอียดที่เกี่ยวข้องกับไฟล์วีดีโอลงในหัวข้อต่างๆ และคลิก save change เพื่อบันทึกรายละเอียดค่ะ

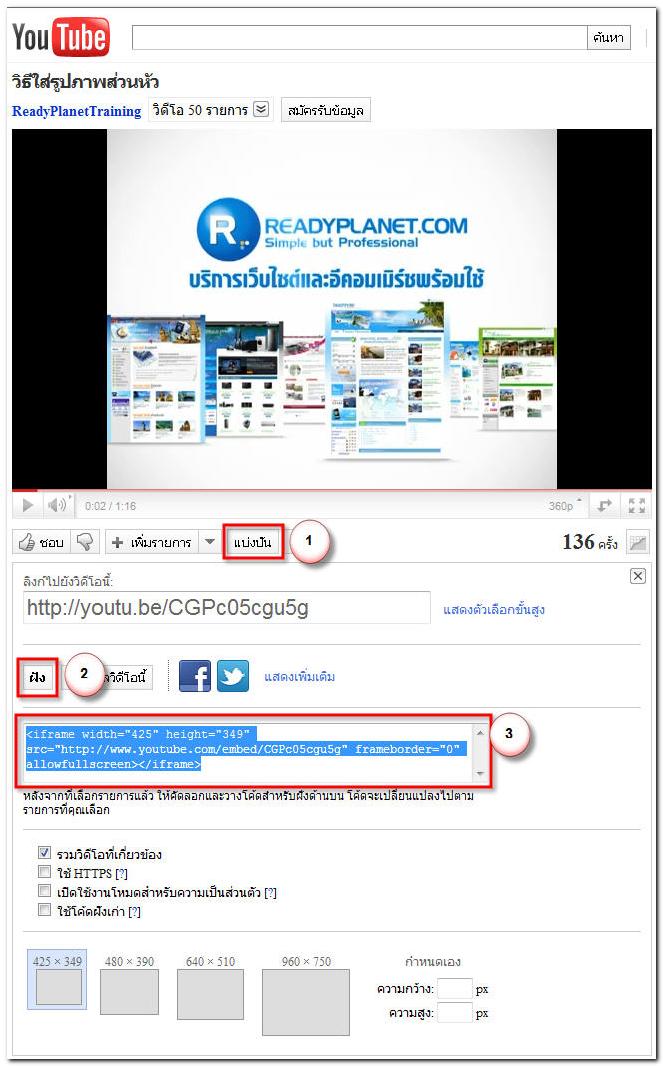
3. เมื่อท่านทำการอัพโหลดไฟล์วีดีโอเรียบร้อยแล้ว ให้ไปยังหน้าเว็บเพจแสดงวีดีโอที่ท่านอัพโหลด จากนั้น

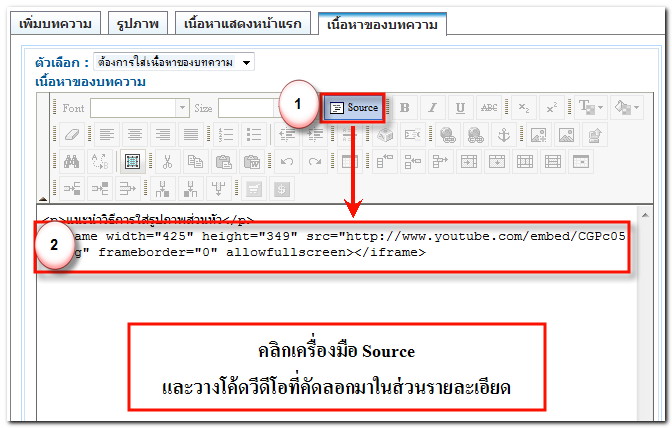
4. วิธีการนำ Code วีดีโอ มาแสดงบนหน้าเว็บไซต์ของท่าน ให้ท่าน Log in เข้าส่วนสมาชิก จากนั้นคลิกแก้ไขเมนูที่ต้องการแสดงผลวีดีโอ โดยสามารถวาง Code วีดีโอได้ทุกเมนูที่มีเครื่องมือ
วิธีการใส่ Code
คลิกปุ่มเครื่องมือ

ตัวอย่างการแสดงผลวีดีโอในหน้าเว็บไซต์

หมายเหตุ : การใส่คลิปวีดีโอ หรือไฟล์ที่มีขนาดใหญ่จะส่งผลให้การเข้าหน้าเว็บไซต์ช้าลงค่ะ
อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของท่่าน จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่ท่านนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของท่านก็จะทำงานได้ตามปกติ
แม้ว่าทางทีมงาน ReadyPlanet จะไม่สามารถ Support โปรแกรมตกแต่งเว็บไซต์อื่น ๆ หรือโปรแกรมตกแต่งรูปภาพต่าง ๆ ให้ท่านได้โดยตรง แต่ท่านสามารถดูรายละเอียด เทคนิคการตกแต่งเว็บไซต์เพิ่มเติมได้ที่ ReadyPlanet-HowTo
ไม่มีความคิดเห็น:
แสดงความคิดเห็น